最近、「ブログ村」に登録しました。
それで、ブログ村の2種類のバナー(INポイント、PVポイント)をこのブログのサイドバーに配置しようと思ったのですが、普通にリンクを貼っただけでは上手くいきませんでした。
そこで本記事では、サイドバーに配置したブログ村のバナーを、HTMLのテーブルを用いて上下中央揃えで横並びにする方法についてご紹介します。
実施環境
■WordPress環境
- WordPressバージョン:6.3.1
- PHPバージョン:7.4.33
■Cocoon環境
- テーマ名:Cocoon
- バージョン:2.6.5.1
- 子テーマ名:Cocoon Child
- バージョン:1.1.3
■利用中のスキン
- Fuwari -海松茶(みるちゃ)-
WordPressとCocoon環境情報は、以下の記事に書かれている方法で簡単に調べることができます。
不具合報告の際に添えていただけると嬉しい環境情報の取得方法 | Cocoon
前提として
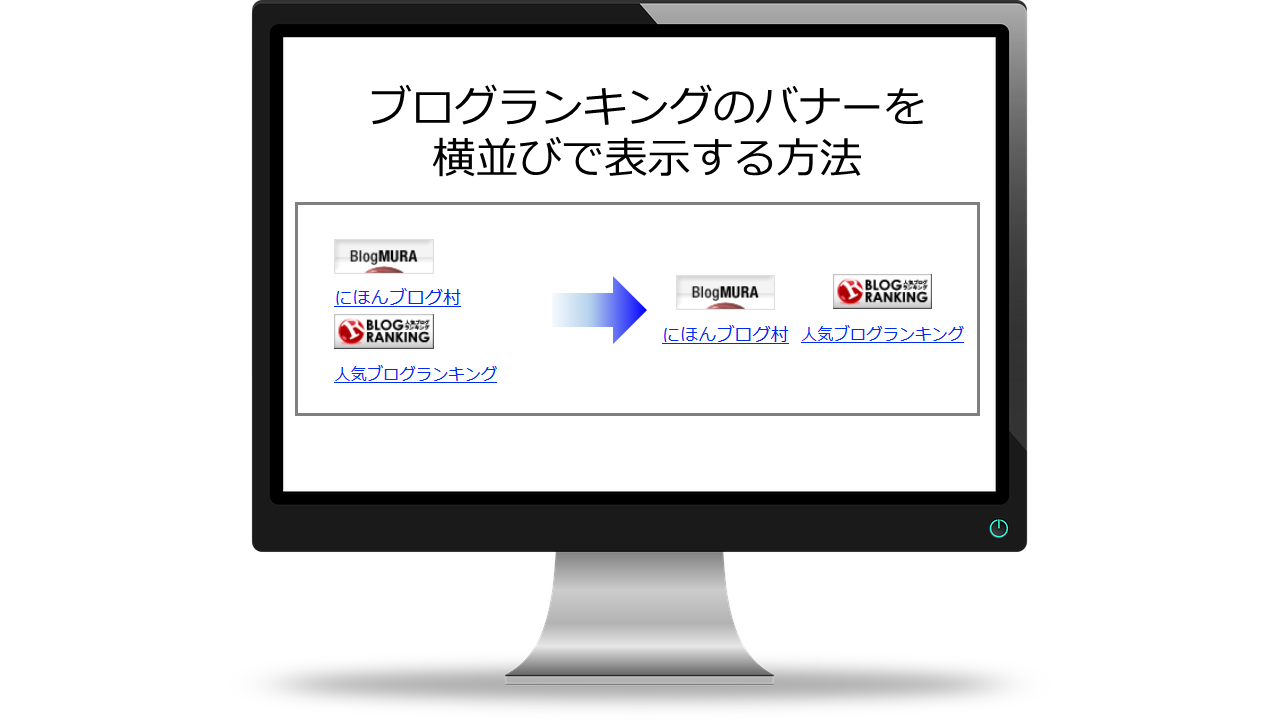
ブログ村のに2種類のバナー(INポイント、PVポイント)をサイドバーに貼ろうとすると、次のように不揃いな横並び(下揃え)になってしまいます。

上のバナーは、ブログ村のバナー2つのHTMLをコピーし、それをWordPressのサイドバーの「カスタムHTML」を貼り付けて配置しました。


しかし、この方法で2つのバナーを配置すると、前述したように上下不揃いな横並びに配置されてしまいます。

そこで今回は、HTMLの「テーブル」を利用して、以下のようなサイドバーに貼り付けた2つのバナーを上下中央揃えで横並びにする方法をご紹介します。
バナーを横並びにする方法
サイドバーのバナーを横並び(上下中央揃え)にする流れは、以下のようになります。
- Step 1ブログ村でバナーのHTMLをコピーする
- Step 2HTMLのテーブルを用いて、バナーを配置する
- Step 3バナーの配置を確認する
バナーを横並びにする方法は、主にこちらの記事を参考にさせていただきました。

ここからの操作は各自テストの上、自己責任でお願いいたします。これにより生じた損害について、当ブログは一切の責任を負いかねますのでご了承ください。
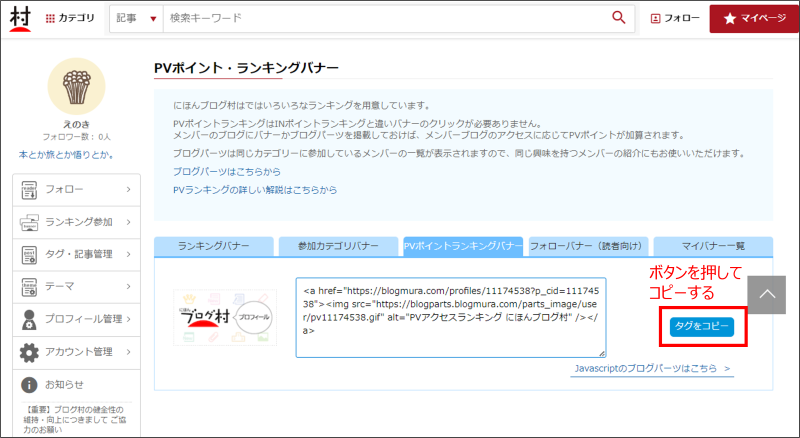
ブログ村でバナーのHTMLをコピーする
ブログ村のバナーを掲載しているページ(こちら)で、バナーのHTMLをコピーする。

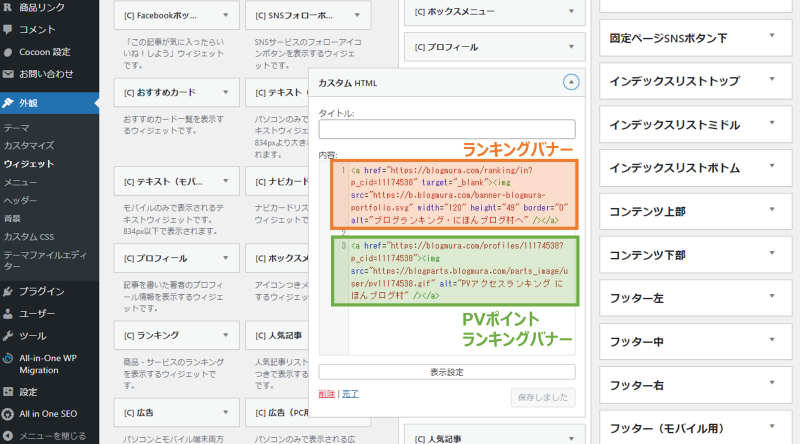
ここで、①ランキングバナー、②PVポイントランキングバナーの2種類をコピーしておきます。
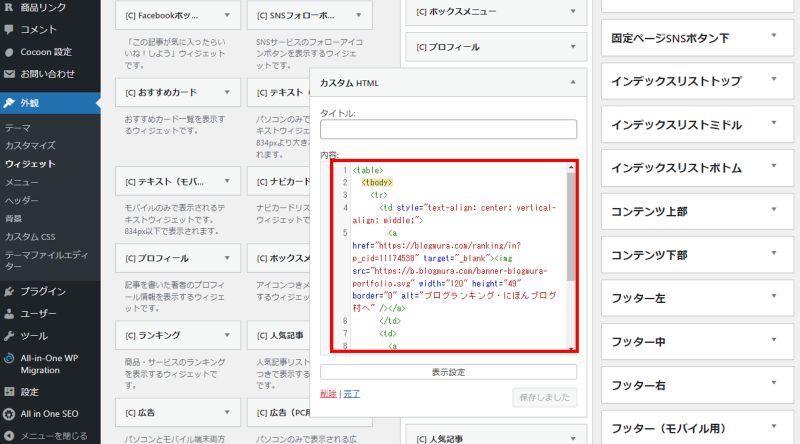
テーブルを用いて、バナーを配置する
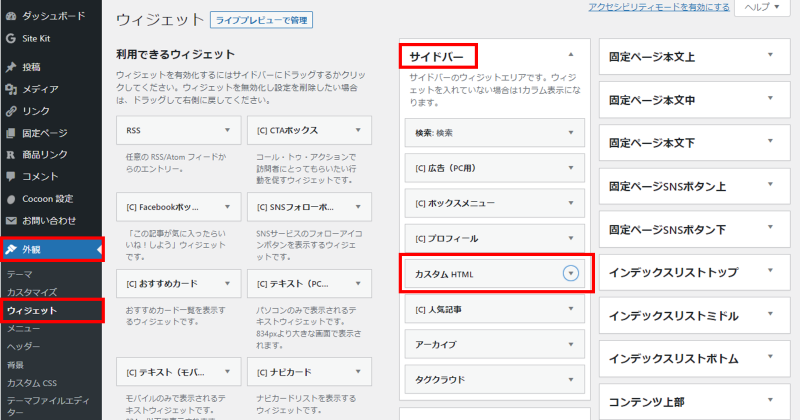
外観>ウェジェット>サイドバーに「カスタムHTML」を追加し、下のHTMLを貼り付ける。

<table>
<tbody>
<tr>
<td style="text-align:center; vertical-align:middle;">
(ここにコピーした「ランキングバナー」のブログパーツを貼り付ける。)
<td>
(ここにコピーした「PVポイントランキングバナー」のブログパーツを貼り付ける。)
</tr>
</tbody>
</table>上の「コピーした○○のブログパーツ」の部分に、1でコピーしたブログ村のバナーのHTMLを貼り付けて、保存する。
テーブルのstyle属性の各プロパティの意味は次の通り。
| プロパティ名 | 意味 |
|---|---|
| text-align | 文字の行揃えを指定する。「center」は中央寄せ。 |
| vertical-align | 上下方向の揃え一を指定する。「middle」は上下中央揃え。 |
その他のHTMLタグの詳細が知りたい方は、以下の本がおすすめです。
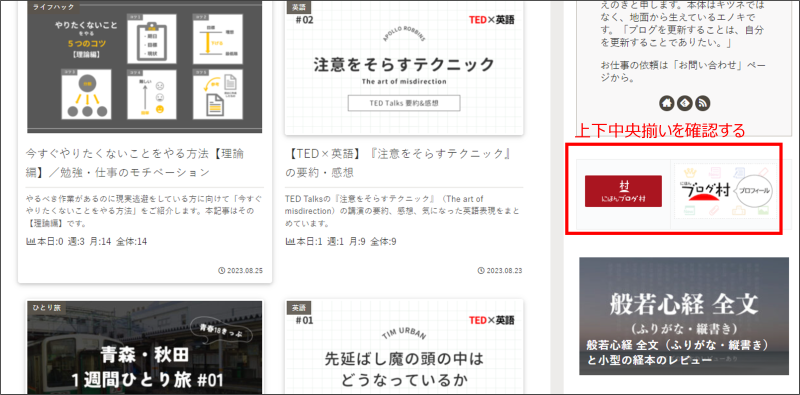
バナーの配置を確認する
サイトを表示し、変更したサイドバーのバナーが上下中央揃えになっていることを確認する。

以上、サイドバーのブログ村のバナーをHTMLの「テーブル」を用いることで、上下中央揃えで横並びに配置することができました。
まとめ
今回は、HTMLのテーブルを利用して、サイドバーのブログ村のバナーを横並びにする方法をご紹介しました。
しかし、このやり方ではテーブルの背景色が残ってしまいます。
以下の記事を参考にいろいろ試してみたのですが、自分では解決できませんでした。
もし分かる方がいらっしゃったら、教えていただけると幸いです。よろしくお願いいたします。