WordPress(Cocoon)でブログをやっていると、文章中に絵文字のようなアイコンを入れたいときがあります。
Font Awesome(商用利用可能、無料)を用いることで、このようなWebアイコン( )を記事中に挿入することができます。
しかし、Cocoon設定やFont Awesomeの選択を間違えると、アイコンが表示されないことがあります。
そこで今回は、Font Awesomeを用いて記事中にWebアイコンの挿入する方法をご紹介します。
実施環境
■WordPress環境
- WordPressバージョン:6.2.2
- PHPバージョン:7.4.33
■Cocoon環境
- テーマ名:Cocoon
- バージョン:2.6.3.4
- 子テーマ名:Cocoon Child
- バージョン:1.1.3
■Font Awesome
- バージョン:5.15.4
- サイトはこちらから。
WordPress、Cocoon環境情報は、以下の記事に書かれている方法で簡単に調べることができます。
不具合報告の際に添えていただけると嬉しい環境情報の取得方法 | Cocoon
Font Awesomeとは
Font Awesome(フォント オウサム)とは、Webサイト上でアイコンを表示させるためのサービスの一種です。
Font Awesomeを利用することで、あらかじめ用意されたアイコンを簡単に配置できたり、大きさや色を指定することもできます。
また、Font Awesomeは商用利用が可能であり、基本的に無料で利用できます。
Font Awesomeは、「Webアイコンフォント」と呼ばれる仕組みの一種です。
Webアイコンフォントとは、Webサーバに置かれたアイコンをサイト側で指定することで、Webサイトに表示できる仕組みのことです。
この仕組みにより、Webサイトを閲覧する端末の環境に左右されることなく、指定されたアイコンをきちんとWebサイトに表示できます。
また、Webアイコンフォントは画像ではなく「フォント」であるため、CSSによって大きさや色を指定することができます。
以下は、Webアイコンフォントではなく、モリサワの「Webフォント」についての解説記事ですが、勉強になったのでご紹介させていただきます。

Webアイコンの挿入方法
ブログの文章中にWebアイコンを挿入する流れは、以下のようになります。
- Step 1Cocoon設定を行う
- Step 2Font AwesomeのサイトからWebアイコンを選ぶ
- Step 3ブログの文章中に挿入する
挿入の仕方については、主にこちらの記事を参考にさせていただきました。
Cocoon設定を行う
まず、Cocoonの設定を確認します。
WordPressのダッシュボードを開き、「Cocoon設定」を選択します。
そして、Cocoon設定の「全体」タブを選択します。

全体設定のページを下にスクロールすると、「サイトアイコンフォント」という項目が出てきます。
デフォルトでは「Font Awesome 4」となっていますが、Cocoon 2.0.0からは「Font Awesome 5」が利用できるので、「Font Awesome 5」に変更します。

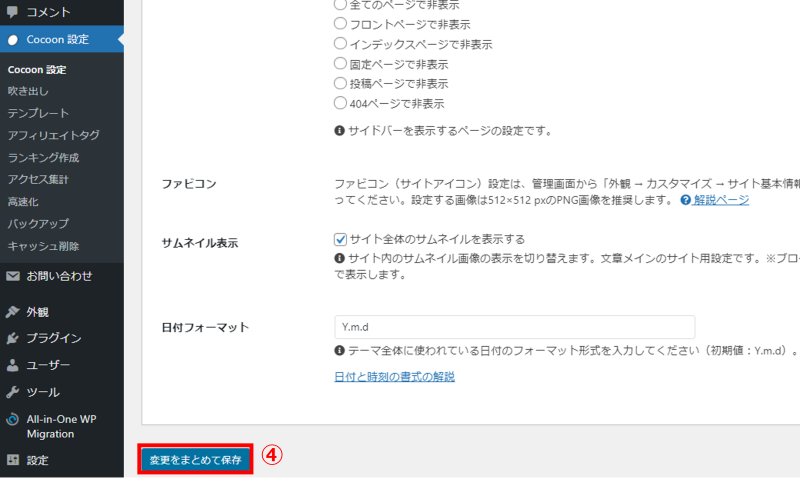
Font Awesome 5に切り替えることができたら、ページの一番下までスクロールして「変更をまとめて保存」をクリックします。

保存ができたら、Cocoon設定は完了です。
Font AwesomeのサイトからWebアイコンを選ぶ
まず、Font Awesomeのサイトにアクセスします。
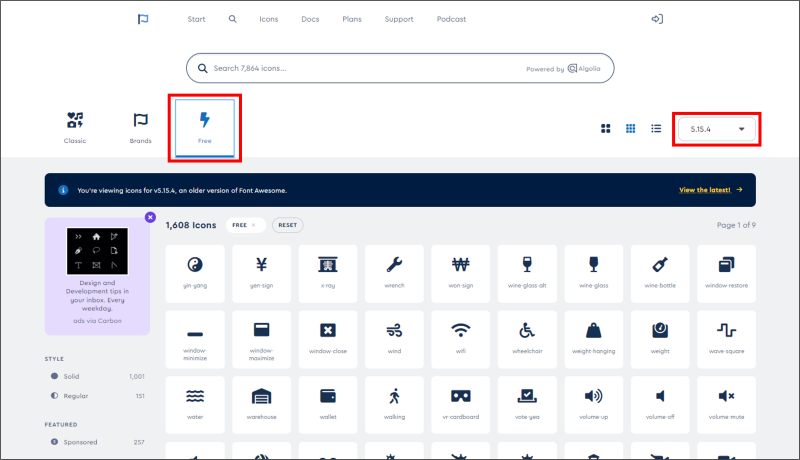
ちなみに上のリンクは、バージョンが「5.15.4」、「無料」版のアイコンが表示されるようになっています(以下の赤で囲んだ部分でバージョン等の切り替えが可能)。

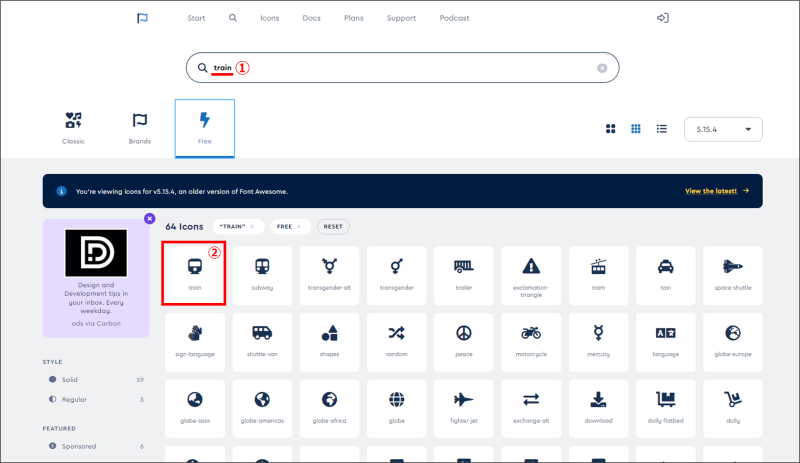
検索窓に使いたいアイコンを英語で入力します。今回は「train」と入力しました。

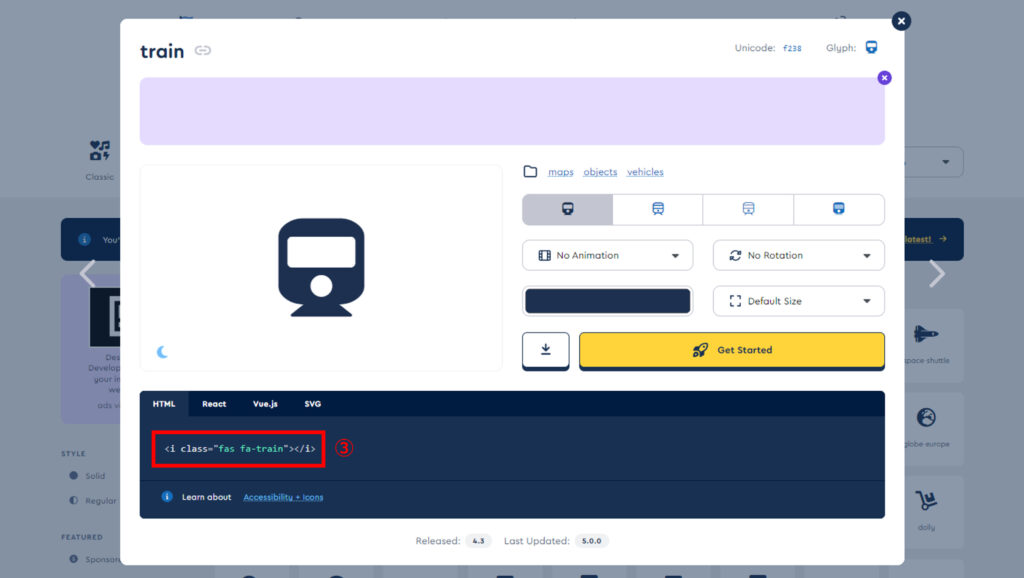
すると「train」にヒットしたアイコンが表示されるので、その中から選んでクリックします。

すると、このような画面が出てくるので、表示されたHTMLのコードをコピーします。
<i class="fas fa-train"></i>以上で、Font Awesomeのサイトから、使いたいアイコンを選ぶことができました。
ブログの文章中に挿入する
コピーしたFont Awesomeのアイコンフォントを、ブログの文章中に挿入します。
挿入にはいろんな方法がありますが、ここでは一番簡単にできる(実際に私がやっている)方法をご紹介します。
今回は、電車アイコン(train)を以下のように使いたい場合について説明します。
JR奥羽本線・青森行
秋田→青森(3時間20分 185.8km)
上の例は、実際にこちらの記事で交通情報を説明するのに使用しました。
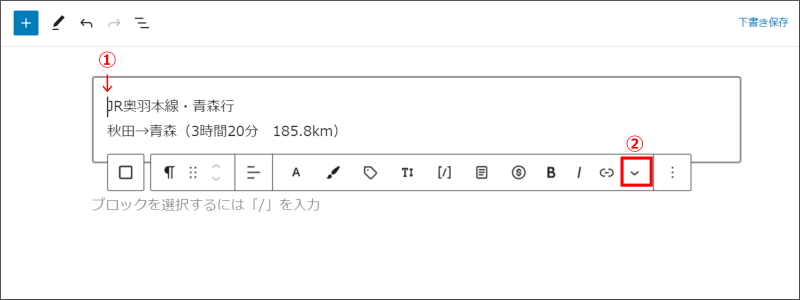
まず、先に文章を入力して、アイコンを挿入したい場所にカーソルを移動させます。

そして、表示されたメニューの右端にある「下を向いた”く”の字」をクリックします。
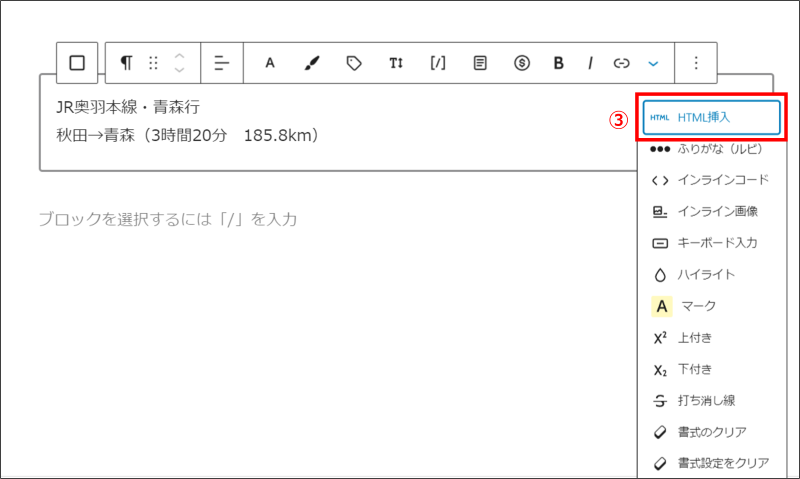
すると、「HTML挿入」という項目があるので、それをクリックします。

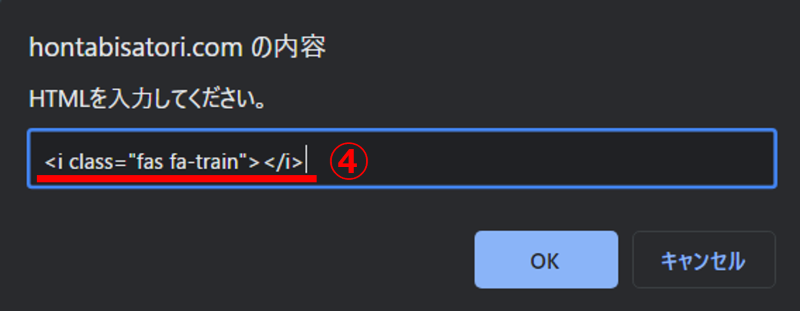
下のようなポップアップが表示されるので、そこにコピーしたアイコンのHTMLコードを貼り付けて、OKを押します。

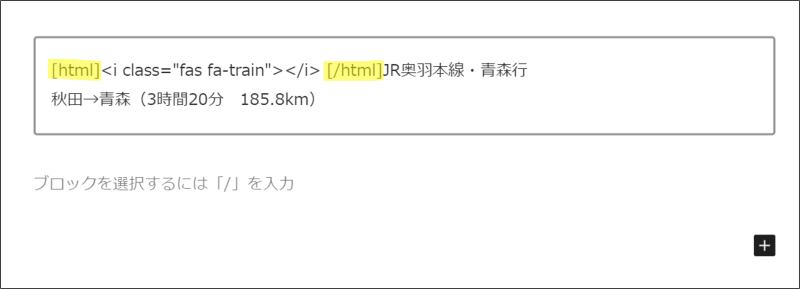
すると、下のように「html」ではさまれたHTMLコードが挿入されました。

この記事を下書き保存してプレビューすると、下のよう表示されます。
JR奥羽本線・青森行
秋田→青森(3時間20分 185.8km)
挿入する位置やアイコンの種類を変えると、以下のような表示も可能です。
- ダウンロードとか
- リンク とかも
- 文末にも置けます
このように、文中にコピーしたコードをHTML挿入することで、アイコンを挿入することができました。
Webアイコンが表示されない原因
Webアイコンが表示されない原因は、主に次の3つが考えられます。
- Cocoon設定の変更が保存されていない
- Font Awesomeのバージョンが異なっている
- Font Awesomeの有料版のアイコンを選択している
以下で、一つずつ説明していきます。
Cocoon設定の変更が保存されていない
上でご説明した「Cocoon設定を行う」の中で、「サイトアイコンフォント」を「Font Awesome 5」に変更する操作があります。
そして、変更後は「変更をまとめて保存」のボタンを押す必要がありますが、このボタンはページの一番下にあるため、保存するのを忘れてしまうことがよくあります。
保存ができていないと、デフォルトの「Font Awesome 4」が選択されたままになるので、「Font Awesome 5」のアイコンを挿入しても表示されません。
なので、まず最初に「変更したCocoon設定がきちんと保存されているか」を確認しましょう。
Font Awesomeのバージョンが異なっている
Cocoon設定で「Font Awesome 5」を選択した場合は、挿入するアイコンも「バージョン5」を使用する必要があります。
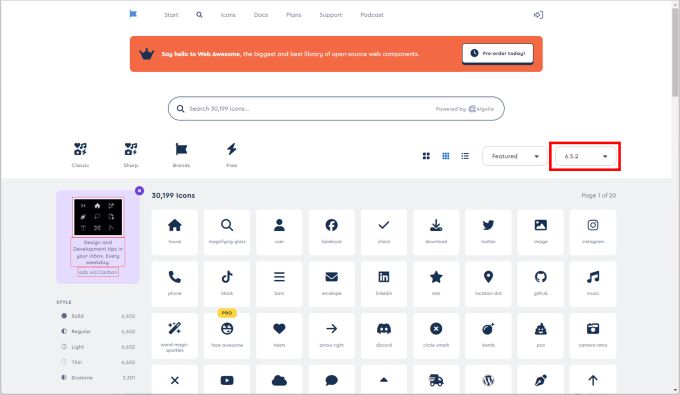
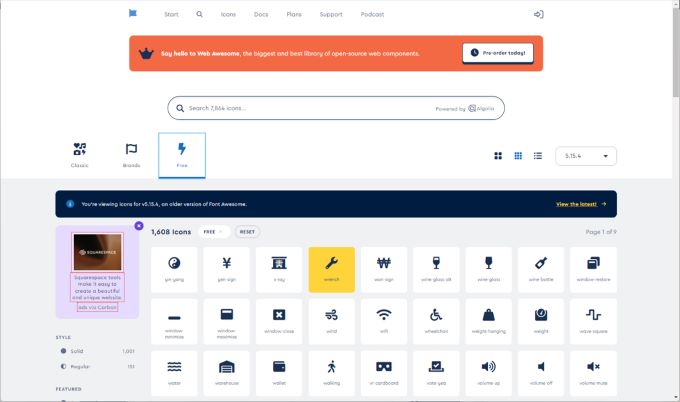
しかし、Font Awesomeのアイコン検索ページを開くと、デフォルトでは下の赤枠のように、バージョンが「6.5.2」になっています。

Cocoon設定で「Font Awesome 5」を選択した場合は、「Font Awesome 6」のアイコンを挿入しても表示されません。
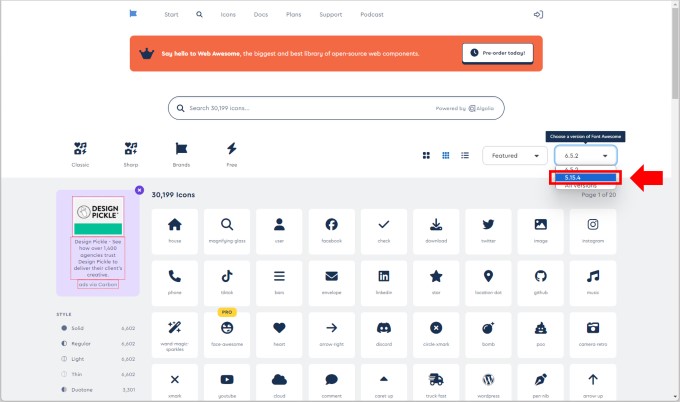
なので、赤枠のバージョンを「5.15.4」(Font Awesome 5の最新バージョン)に変更して、アイコンを選ぶようにしましょう。

Font Awesomeの有料版のアイコンを選択している
Font Awesomeのアイコンには、無料版と有料版があります。
有料版の契約をしていない場合は、「Proプラン」のアイコンを使用することができません。
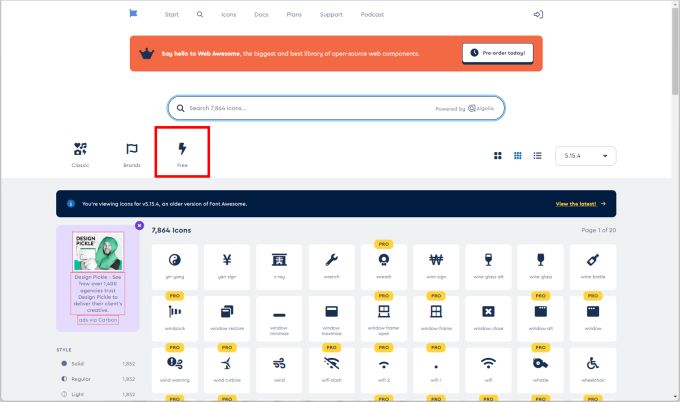
下の画像のように、アイコンの上に「PRO」と書かれたものが有料版のアイコンです。

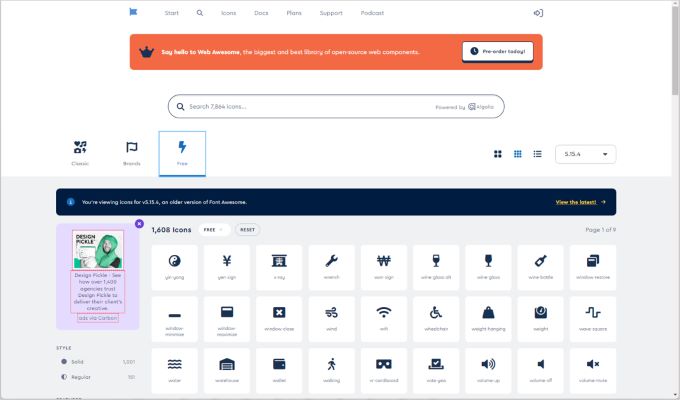
赤枠の「Free」を選択することで、下のように無料版のアイコンのみを表示させることができます。

Font Awesomeのバージョンが合っているのに上手く表示できない場合は、選択したアイコンが有料版ではないかを確認するようにしましょう。
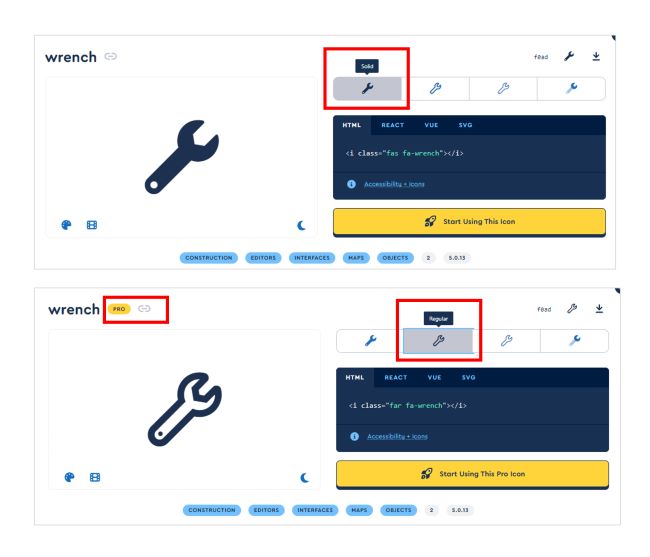
例として、無料版アイコンの「wrench」を選択してみます。

すると、下のように「Solid」タイプのアイコンとHTMLが表示されます。

しかし、その右隣の「Regular」タイプを選択すると、アイコンの上に黄色の「PRO」と表示されました。
これは、「wrench」アイコンの「Solid」タイプは無料で利用できますが、「Regular」タイプは有料版のアイコンなので、使用することができません。
このように、「Free」で表示されたアイコンを選択しても、別タイプのアイコンに切り替えると有料版が表示されることがありますのでご注意ください。
Webアイコンの色の変え方
挿入したWebアイコンの色を変える方法をご紹介します。
例を示すと、上の方法で挿入したアイコンは ←このように黒色になってしまいますが、色を指定することで、 のような色を付けることができます。
色の指定は、コピーしたアイコンのHTMLコードに、以下のようなstyle属性(style=”color:Blue”の部分)を追加します。
<i class="fas fa-train" style="color:Blue"></i>今回の「Blue」という色は、こちらのカラーコード一覧にある「Color name」から選んで指定しました。
まとめ
今回は「Font Awesome」を用いて、Webアイコンを記事中に挿入する方法についてご紹介しました。
- Font Awesomeは無料で商用利用も可能
- アイコンが表示されない原因は主に3つ
- アイコンの色を変えるには、HTMLのstyle属性を追加する
本記事の情報は、2023年8月(更新:2024年7月)時点のものですので、お使いのバージョン等が一致しない場合は、最新の情報をご参考ください。

最後まで読んでくださり、ありがとうございました!
(ご質問・ご感想はこちらからどうぞ)